Timeline
2 Weeks
UX / UI Designer
Product/ Service Designer
My Role
Susan Choi
Emily Carlson
Akila Sarathy
UX Team
Project Challenge
Collaborate with developers for a class project in improving usability of the Orbitz.com website and the creating a responsive web incorporating a socially conscientious feature to help give value to the site.
Tools
Sketch | Invision | Zeplin | Craft | Keynote
Methods
Agile | Sprints | Scrum | Screener Surveys | User Interviews | Affinity Mapping | User Persona | Journey Mapping | User Flow | Task Flow | Data Analysis | Design Studio | Rapid Prototyping | Wireframes | Usability Testing | Iterative design & Testing | Storytelling | Presentation
Jeremy Taubman
Errol Highberg
Jose Maldonado
Software Engineers
Our Approach
Deliver
Discover
Define
Develop
The Problem
Our UX team believed that securing affordable rates for bookings and trusting the site were most important to users. In order to bring value to the site, we thought having a responsive web would help build that trust with bookings.
When users are booking traveling accommodations, they want to make sure their booking is secure. How might we help our users build trust with the site so that their booking is guaranteed and that they may become a returning user?
User Research
Our team conducted a series of screen surveys to find users to interview. We discovered that our audience of users liked to have easy booking experiences, cared about the security of their booking, affordable pricing was important, having package bundle options was a great way of booking for them, were interested in rewards, and wanted to give back socially. We moved onto mapping out our research that we got from the user interviews and synthesized all our data to discover our key insights.
An affordable and secure booking service helps users to be a part of the booking experience and also gain benefits from the service.
Being able to give back socially through a booking would be a great motivation to continue using the site.
Making sure that the booking will be guaranteed and secure without having any hidden fees is key to booking a trip.
Define
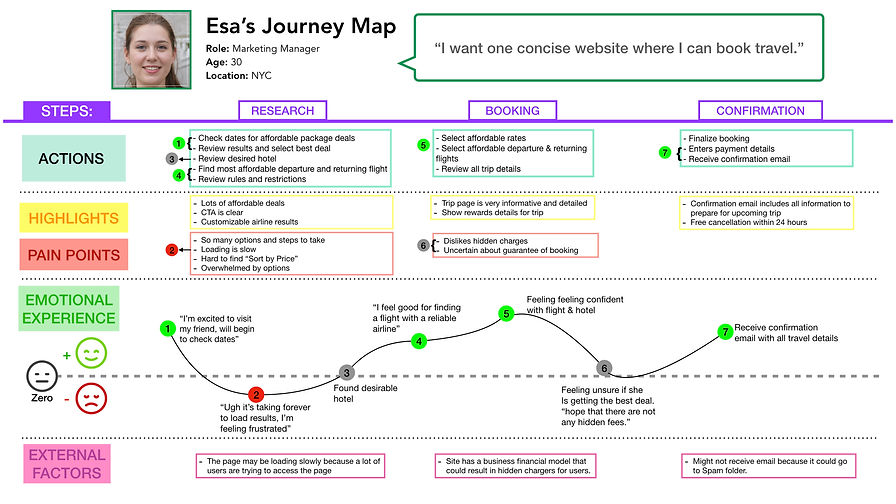
Our persona, Esa, was created based on our key insights and we were able to see where her pain points and needs were. Esa had helped our group to find design solutions for our responsive web designs.

We moved onto creating the journey map of her experience. We were able to see her emotions as she was on her journey booking with Orbitz.com and that led us to see her problems and come up solutions on how we might help her.

Develop
Research to Design
We set out to create features that would help solve Esa's pain points and fulfill her needs when booking. In order to create our design features based on the data insights we collected, we went through paper prototyping, mid-fidelity wireframe design, mid-fi usability testing, hi-fidelity design mockup, and hi-fi usability testing.


The homepage displays the first responsive web feature for eco-friendly options that would help Esa feel more secure about booking with orbitz.com because it shows her that the site supports these social causes for customers like her.



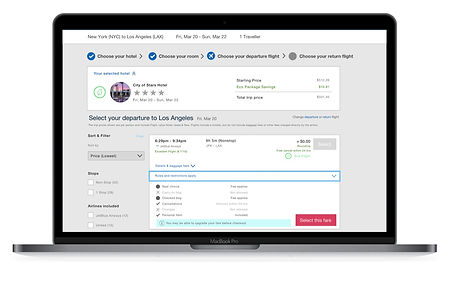
When Esa clicks on the option to search for eco-friendly package deals, she can see that there are "eco-friendly" icon labels for specific hotel deals.


Esa can also choose from different eco-friendly flight deals for both her departure and return flights.



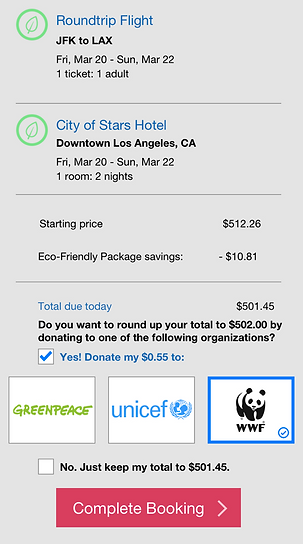
The second responsive web feature was created on the final step to complete the booking. It gives the company more credibility and value in partnering with these organizations to allow users to round up and donate to these causes. It also relates to how Esa wants to feel good about her booking and be a part of a cause that is trustworthy.
Deliver
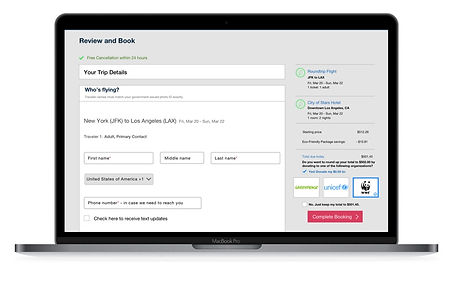
After completing hi-fi usability testing and creating the final version of our prototype, we synced our designs to Zeplin and collaborated with our developers. Due to time constraint we created the style guide on Zeplin and passed it to the developers.

Next Steps
Next Steps
-
Test & continue designing for all of the mobile screens to improve traveler’s experience with the new features.
-
Gain feedback to see if the users feel that the new features helps with overall trusting of site.
-
Perform more research on socially conscientious travelers to explore other areas of opportunity.
-
Improve our Spec doc and Style guides for developers.

